Optimizing and visualizing GPS data
Up and Down
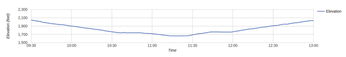
How many feet did the hikers cover in terms of elevation? The graph in Figure 8 reveals a steep descent on the first part of the hike and that the second part was all uphill. The difference in elevation was around 400 feet (or 120m, if you prefer).
The hike started at 9:30 in the morning and reached the lowest point at around 11:30, which was half-way; at 13:00, the hikers reached the starting point again. If you are wondering why our intrepid mountaineers took longer for the descent than the uphill stretch, well – even with trekking sticks, it isn't entirely easy to walk down a winding icy path.
Like Listing 4, Listing 5 uses the Template method to liven up a static HTML block in the DATA area with a dash of JavaScript and dynamically injected track data. You can simply redirect the output from the scripts to an HTML file on your hard disk and then open the file in your browser. The browser in turn sends the data to Google, and the Google server generates the required SVG wizardry to draw the graph.
The type definitions for the values injected here and the labels on the two axes in the colored graph are defined in lines 41 and 42 using addColumn() with Time of Day and Elevation. The former is a timeofday type, which is an array with elements for hours, minutes, and seconds. Elevation is a number type (i.e., a simple integer value). To record a data point at 09:04:33 with a value of 1993 feet above sea level, the script calls the following JavaScript code:
data.addRows([ [[9, 4, 33], 1993], [...]
To make sure the x-axis label neatly formats the full hour values, line 49 sets the format option to format: 'HH:mm'. Line 33 loads the JavaScript files required for the Google server's line charts.
Bar and pie charts are other possible options – you could easily load the required modules if needed. If you add the elevation-chart script to the end of the process chain, redirect the output into a file, and then point your browser at the file, you can achieve a visually attractive graphical representation that is, above all, useful for websites:
[...] hike-find | ./elevation-chart >ele.html
Because Google's JavaScript API does not like Unix seconds for charts, Listing 5 converts the date details from the GPS receiver – with some help from the CPAN DateTime module – to compliant dates with units of hours, minutes, and seconds. Armed with the CPAN toolbox, this kind of conversion is a quick and painless process. And all of this nerdy support makes hiking through the mountains twice the fun!
Infos
- Listings for this article: ftp://ftp.linux-magazine.com/pub/listings/magazine/185
- Google's Chart API: https://developers.google.com/chart/interactive/docs/quick_start?hl=en
- Google's Maps API: https://developers.google.com/maps/?hl=en
« Previous 1 2 3
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
XZ Gets the All-Clear
The back door xz vulnerability has been officially reverted for Fedora 40 and versions 38 and 39 were never affected.
-
Canonical Collaborates with Qualcomm on New Venture
This new joint effort is geared toward bringing Ubuntu and Ubuntu Core to Qualcomm-powered devices.
-
Kodi 21.0 Open-Source Entertainment Hub Released
After a year of development, the award-winning Kodi cross-platform, media center software is now available with many new additions and improvements.
-
Linux Usage Increases in Two Key Areas
If market share is your thing, you'll be happy to know that Linux is on the rise in two areas that, if they keep climbing, could have serious meaning for Linux's future.
-
Vulnerability Discovered in xz Libraries
An urgent alert for Fedora 40 has been posted and users should pay attention.
-
Canonical Bumps LTS Support to 12 years
If you're worried that your Ubuntu LTS release won't be supported long enough to last, Canonical has a surprise for you in the form of 12 years of security coverage.
-
Fedora 40 Beta Released Soon
With the official release of Fedora 40 coming in April, it's almost time to download the beta and see what's new.
-
New Pentesting Distribution to Compete with Kali Linux
SnoopGod is now available for your testing needs
-
Juno Computers Launches Another Linux Laptop
If you're looking for a powerhouse laptop that runs Ubuntu, the Juno Computers Neptune 17 v6 should be on your radar.
-
ZorinOS 17.1 Released, Includes Improved Windows App Support
If you need or desire to run Windows applications on Linux, there's one distribution intent on making that easier for you and its new release further improves that feature.