Testing the Adafruit PyPortal touchscreen
The Raspberry Pi has a hard time with small displays because support from Raspbian is surprisingly poor. Creating and implementing suitable interfaces is difficult with a dearth of off-the-shelf programs for controlling small displays. I'm quietly confident that the PyPortal intelligent touchscreen by Adafruit is a better solution.
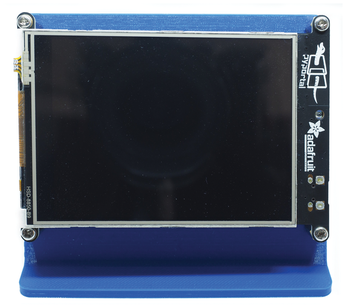
PyPortal (Figure 1) is a small 3.2-inch networkable resistive touch display with an integrated microprocessor [1]. At $55 (EUR59), it is not exactly cheap, but considering its components, the price seems reasonable. A correspondingly sized 3.2-inch display plus a Pi Zero W with an SD card, at about the same price, will serve as a comparison with the PyPortal configuration.
 Figure 1: The front of the intelligent PyPortal display. The resistive touchscreen requires a certain amount of pressure before it reacts.
Figure 1: The front of the intelligent PyPortal display. The resistive touchscreen requires a certain amount of pressure before it reacts.
[...]
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
KDE Linux Alpha Available for Daring Users
It's official, KDE Linux has arrived, but it's not quite ready for prime time.
-
AMD Initiates Graphics Driver Updates for Linux Kernel 6.18
This new AMD update focuses on power management, display handling, and hardware support for Radeon GPUs.
-
AerynOS Alpha Release Available
With a choice of several desktop environments, AerynOS 2025.08 is almost ready to be your next operating system.
-
AUR Repository Still Under DDoS Attack
Arch User Repository continues to be under a DDoS attack that has been going on for more than two weeks.
-
RingReaper Malware Poses Danger to Linux Systems
A new kind of malware exploits modern Linux kernels for I/O operations.
-
Happy Birthday, Linux
On August 25, Linux officially turns 34.
-
VirtualBox 7.2 Has Arrived
With early support for Linux kernel 6.17 and other new additions, VirtualBox 7.2 is a must-update for users.
-
Linux Mint 22.2 Beta Available for Testing
Some interesting new additions and improvements are coming to Linux Mint. Check out the Linux Mint 22.2 Beta to give it a test run.
-
Debian 13.0 Officially Released
After two years of development, the latest iteration of Debian is now available with plenty of under-the-hood improvements.
-
Upcoming Changes for MXLinux
MXLinux 25 has plenty in store to please all types of users.

